Idempotent Web APIs: What benefit do I get?
When it comes to Web API best practices, idempotency is a pretty easy one to explain. An idempotent API operation is an operation that produces the same effect no matter how many times it is executed. Done, right? Now you know how to use that in your API design, how to explain it to your boss, and how to justify why it’s important. Right?
Well, probably not. That was a definition, not an explanation, and certainly not a justification.
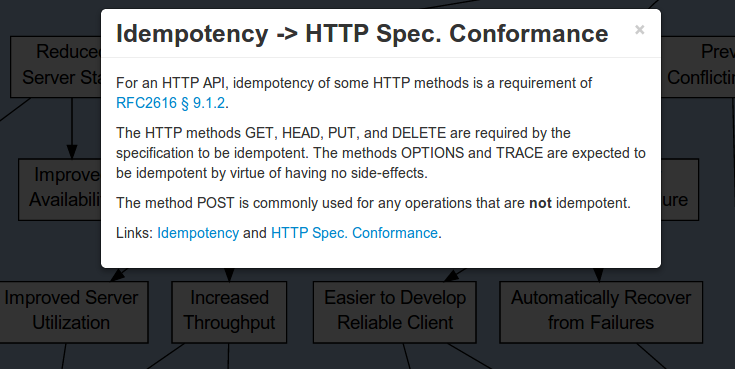
I’ve been working to take abstract API design concepts like idempotency and describe both what they mean, and why they’re important. I want to present a visual, easy-to-understand guide to why your API should be designed in a certain way. My first prototype of this roadmap is a detailed explanation of the benefits and trade-offs of an idempotent Web API design:
Please note: this visualization has only been tested on Firefox and Chrome. Graph nodes and edges are clickable for explanations of what they are, or why they’re linked.
Join in the discussion over at reddit and Hacker News.